Não oculte conteúdo atrás do foco
Com a navegação habilitada para toque, não há nada equivalente à passagem do mouse sobre um elemento da página da Web. Por isso, todas as ações ou o conteúdo ativado por focalização são potencialmente inacessíveis aos usuários que usam a navegação por toque. Um cenário comum desse problema inclui menu suspensos ativados por focalização. Para evitar esse problema, não use o foco para ocultar um conteúdo que o usuário possa manipular. Em vez disso, considere o uso do evento onclick para alternar a visibilidade:
<style type="text/css">
#subMenu {
display: none;
}
#subMenu.showSubMenu {
display: block;
}
</style>
...
<script>
function toggleMenu() {
var subMenu = document.getElementById("subMenu");
subMenu.classList.toggle("showSubMenu");
}
</script>
...
<div id="menu" onclick="toggleMenu()">
<a>JavaScript Hover Menu</a>
<div id="subMenu">
<div class="subMenuItem">
<a>Sub menu item 1</a>
</div>
<div class="subMenuItem">
<a>Sub menu item 2</a>
</div>
</div>
</div>
Como alternativa, o Internet Explorer 10 adiciona um novo comportamento à propriedade aria-haspopup existente para simular o foco em elementos de página com conteúdo interativo oculto:
<style type="text/css">
#menu .cssSubMenu {
display: none;
}
#menu:hover .cssSubMenu {
display: block;
}
</style>
...
<div id="menu">
<a aria-haspopup="true">CSS Hover Menu</a>
<div class="cssSubMenu">
<a>Sub menu item 1</a>
</div>
<div class="cssSubMenu">
<a>Sub menu item 2</a>
</div>
<div class="cssSubMenu">
<a class="cssSubLink">Sub menu item 3</a>
</div>
</div>
Configurar o navegador para comportamentos padrão de toque que funcionem bem no seu site
É expectativa dos usuários poder usar movimentos panorâmicos e zoom nos sites que usam a navegação por toque. Por padrão, o navegador utiliza movimentos por toque, pinçagem e toque duplo, embora não envie os eventos dessas manipulações. Se for preciso que o site forneça funcionalidade adicional para essas manipulações, e se você precisar ouvir os eventos de ponteiro que as constituem, você poderá configurar o Internet Explorer 10 para fornecer apenas o comportamento padrão desejado, caso ele exista.
Quando o usuário toca um elemento, a propriedade CSS -ms-touch-action determina o comportamento padrão a ser fornecido pelo Internet Explorer 10.
A tabela a seguir descreve os valores possíveis.
| VALOR | DESCRIÇÃO |
|---|---|
| auto | Valor inicial. O navegador determina o comportamento do elemento. |
| none | O elemento não permite comportamentos por toque padrão. |
| pan-x | O elemento permite movimento panorâmico direcionado por toque no eixo horizontal. |
| pan-y | O elemento permite movimento panorâmico direcionado por toque no eixo vertical. |
| pinch-zoom | O elemento permite zoom por pinçagem. |
| manipulation | O elemento permite movimento panorâmico direcionado por toque e zoom por pinçagem. (Abreviação equivalente "pan-x pan-y zoom pinçagem"). |
| double-tap-zoom | O elemento permite zoom por duplo toque. |
| inherit | O elemento herda o valor -ms-touch-action do pai. |
Por exemplo, um aplicativo de pintura em tela pode usar:
canvas {
-ms-touch-action: double-tap-zoom;
}
Com esta configuração, o usuário pode tocar duas vezes para ampliar a elemento de tela, mas deslizar um dedo sobre o elemento canvas vai enviar eventos para esse elemento, em vez de deslocar a página.
Usar áreas roláveis para implementar experiências de movimento panorâmico
De vez em quando, os desenvolvedores implementam experiências deslocáveis usando scripts e eventos para simular um movimento panorâmico. Entretanto, isso pode resultar em uma experiência ruim e que afeta o desempenho. Se, em vez disso, você usar o estouro para criar áreas roláveis, o Internet Explorer 10 acelerará via hardware o movimento panorâmico e o zoom, criando uma experiência de primeiro toque imediata. Além disso, o Internet Explorer 10 permite personalizar a experiência de movimento panorâmico e zoom. Por exemplo, é possível criar conteúdo paginado pelos quais os usuários possam passar o dedo. Você poderá então configurar pontos de alinhamento na CSS para identificar os limites das páginas aos quais o Internet Explorer 10 ajustará o movimento panorâmico dos usuários:
<style>
#imagePanner {
-ms-scroll-snap-type: mandatory;
-ms-scroll-snap-points-x: snapInterval(0%, 100%);
overflow-x: auto;
overflow-y: hidden;
width: 480px;
height: 270px;
}
.imageRow {
width: 2400px;
height: 270px;
}
img {
width: 480px;
height: 270px;
}
</style>
…
<div id="imagePanner">
<div class="imageRow">
<img alt="Cliff" src="images/Cliff.jpg" />
<img alt="Grapes" src="images/Grapes.jpg" />
<img alt="Rainier" src="images/Rainier.jpg" />
<img alt="Sunset" src="images/Sunset.jpg" />
<img alt="Valley" src="images/Valley.jpg" />
</div>
</div>
Para saber mais sobre o uso de pontos de alinhamento, veja Exemplo de rolagem, movimento panorâmico e zoom com entrada por toque.
Identificar tipos de entrada usando formulários HTML5
O Internet Explorer 10 inclui o suporte para controles de entrada HTML5, todos eles otimizados para toque. Para entradas de texto, é possível melhorar ainda mais a experiência de navegação por toque dos usuários, identificando o tipo de entrada específico, quando aplicável. O Internet Explorer mostrará um layout de teclado virtual adaptado para esse tipo de entrada no Windows 8.
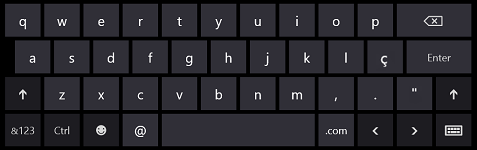
O teclado de toque mostra os botões @ e .com para endereços de email:
<input type="email">

O teclado de toque mostra um teclado numérico para entrada de números de telefone:
<input type="tel">

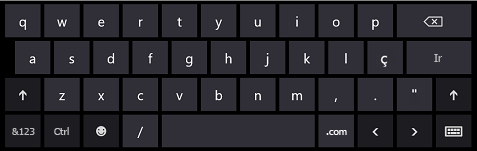
O teclado de toque mostra a barra "/" e o botão .com para URLs:
<input type="url">

Fornecer espaço suficiente para os dedados do usuário
Para criar a experiência touch-first do Windows 8, fizemos uma pesquisa para formular algumas diretrizes úteis ao design da interação por toque. A largura média de um dedo é 11 mm. À medida que as áreas de toque aumentam, a porcentagem de toques perdidos acidentalmente diminui muito.
Idealmente, um alvo tem pelo menos 7 mm quadrados (cerca de 40px) com um mínimo de 2 mm (cerca de 10px) de teclado ao redor.
Se quiser ajustar o espaço somente para usuários com hardware de toque, use a detecção de recurso. Para detectar se o usuário tem um hardware de toque, use:
if (navigator.msMaxTouchPoints > 1) {
// Supports multi-touch
}
Indo além do básico
Quando estiver pronto para otimizar o seu site para navegação por toque e, ao mesmo, continuar fornecendo suporte contínuo para mouse e teclado, verifique alguns dos recursos do Internet Explorer 10 para manipulação de entrada adaptável, o que inclui o modelo de eventos de ponteiro e o modelo de eventos de gesto.
Solucionando problemas da navegação por toque
Como fazer para que os menus de suspensão funcionem com toque?
Um mouse pode passar sobre o conteúdo (apontar para ele) sem ativá-lo (clicar nele). Entretanto, na navegação por toque, a ação de foco e ativação é uma só. Portanto, a funcionalidade que exigir foco sem ativação não funcionará na navegação por toque. Em vez disso, considere basear todos os comportamentos em cliques (toque) usando o eventoonclick para alternar a visibilidade. Para saber mais, consulte a diretriz de design Não oculte conteúdo atrás do foco.
Como fornecer experiências personalizadas de toque duplo?
O Internet Explorer 10 fornece manipulação padrão comum para manipulações básicas por toque, como movimento panorâmico para áreas roláveis e zoom por toque duplo e pinçagem. É possível usar a propriedade CSS -ms-touch-action para substituir esses padrões e especificar os comportamentos permitidos para ações via toque do site. Para fornecer seu próprio comportamento de toque duplo em um determinado elemento, você pode desabilitar o zoom padrão por toque duplo simplesmente omitindo esse valor na regra. Por exemplo, esta declaração de estilo permite movimento panorâmico e zoom por pinçagem, mas desabilita o zoom por toque duplo:
-ms-touch-action: manipulation;
Como detectar uma ação de arrastar usando a navegação por toque?
O Internet Explorer 10 não dá suporte para o recurso arrastar e soltar do HTML5. Para detectar uma ação de arrastar no site, ouça os eventos de gesto pressionar e manter (MSGestureHold) e passar o dedo (MSGestureStart,MSGestureChange, MSGestureEnd).
